Wir bei Erdmännchen&Bär aus Heidelberg haben es uns zur Aufgabe gemacht, Menschen zu befähigen, aktiv an der digitalen Welt teilzunehmen. Wir entwickeln inklusive Angebote, von Workshops bis hin zu barrierearmen digitalen Lösungen.
In der Vergangenheit haben wir bereits mit der Gedenkstätte zusammengearbeitet, um die Webseite „Geschichte Inklusiv“ umzusetzen. Als die Anfrage für eine begleitende Webseite zur partizipativen Ausstellung rund um den Künstler Paul Goesch aufkam, waren wir natürlich begeistert, erneut mitzuwirken.
Der Beginn einer Webseite: Die Konzeption
Die Entwicklung einer Webseite beginnt stets mit einer spannenden Planungsphase. Gemeinsam mit allen Beteiligten haben wir überlegt: Was wollen wir zeigen? Was macht den Künstler Paul Goesch aus und wie können wir das auf unserer Webseite umsetzen? Nach diesen Überlegungen wurden Designs erstellt, die einfach, intuitiv und gleichzeitig ansprechend sein sollten. Ein besonderes Augenmerk lag auf dem geschichtlichen Kontext von Paul Goesch, der mit der nötigen Sensibilität behandelt werden musste.
Weitere Informationen zur Gestaltung der Webseite findet ihr in einem Artikel von unserem Designer Gianluca Scigliano: Artikel: Ein Projekt bekommt ein Aussehen
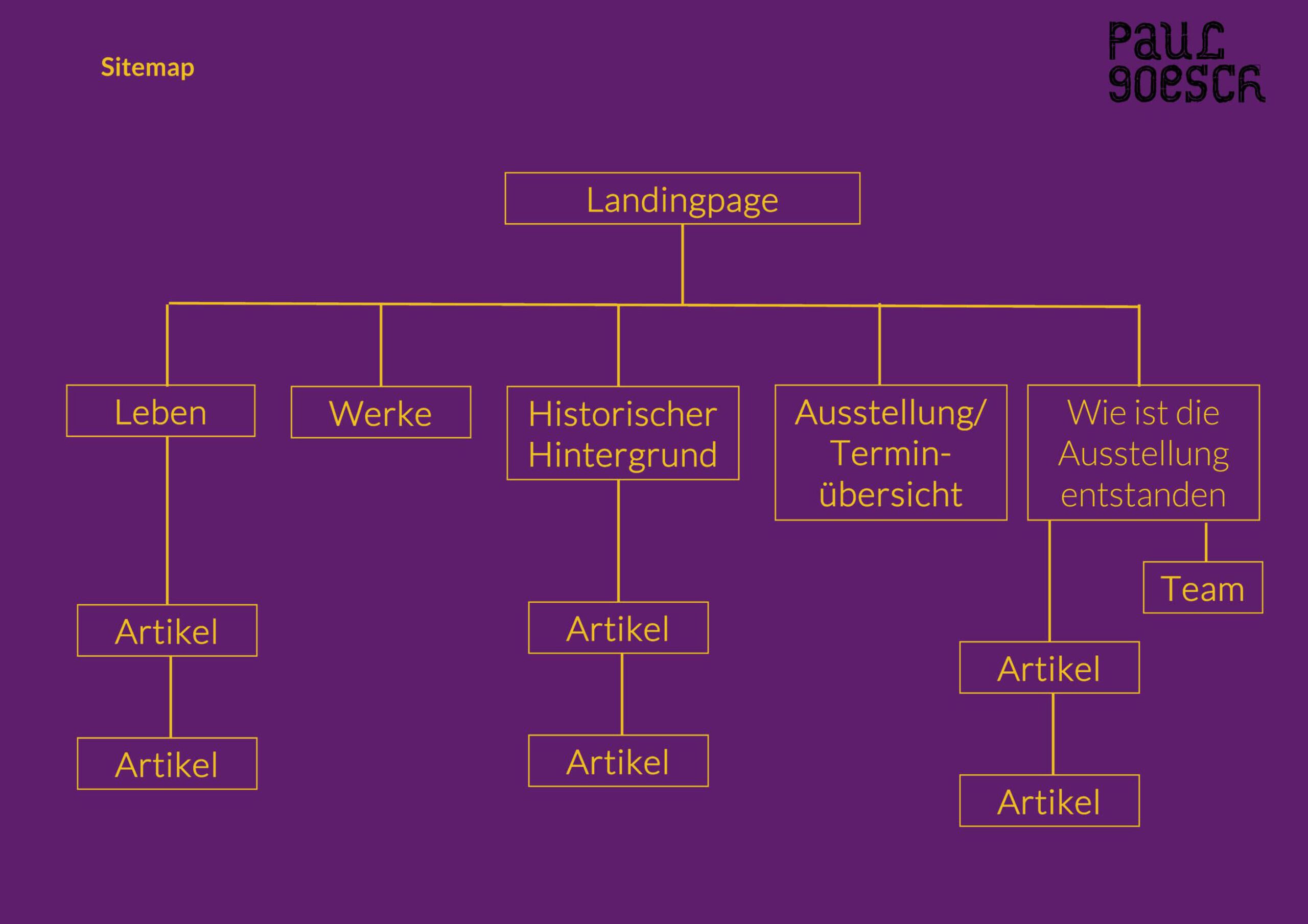
Sobald die Inhalte definiert waren, haben wir eine Sitemap erstellt, um die Architektur der Webseite festzulegen. Eine Sitemap ist Darstellung aller Inhalte einer Webseite. Wie ein Baum zeigt sie die Verbindungen der einzelnen Seiten auf.
An die Arbeit: Die Umsetzung
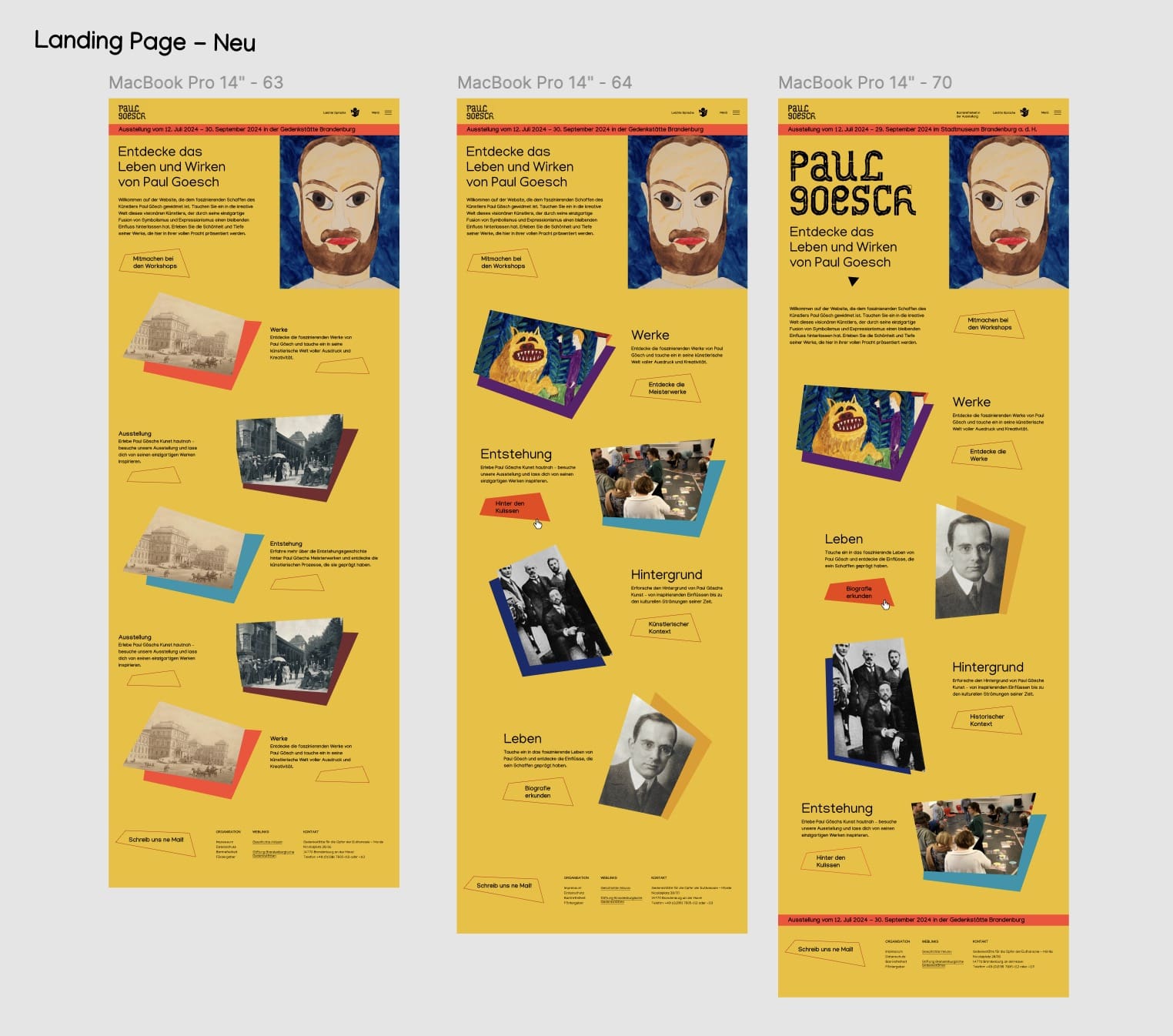
Bevor wir mit der Programmierung beginnen, erstellen wir eine Testversion der Webseite. Diese ermöglicht es uns, frühzeitig zu überprüfen, ob die Navigation und die Ideen wie geplant funktionieren. Änderungen sind zu diesem Zeitpunkt noch einfacher umzusetzen. Bei der Webseite zu Paul Goesch haben wir zunächst eine erste kleine Version entwickelt, eine Art Blog, um die Entstehung zu dokumentieren und Feedback zu sammeln. Über ein Jahr hinweg haben wir Feedback gesammelt und dann dieses in die Weiterentwicklung einfließen lassen. Zudem haben wir zwei Online-Workshops mit ehrenamtlichen Ausstellungsmacher*innen sowie komplett unbeteiligten Personen durchgeführt, um wertvolle Rückmeldungen zu erhalten. Nach einem Jahr erfolgte dann die finale Umsetzung der Webseite, die wir heute erforschen können.
Zugang für alle: Barrierefreiheit bei Webseiten
Digitale Barrierefreiheit ist entscheidend, um den Zugang für alle Menschen zur Webseite zu ermöglichen. Hierbei halten wir uns an die Web Content Accessibility Guidelines (WCAG), die wichtige Richtlinien zur Gewährleistung der Barrierefreiheit bieten. Bereits in der Konzeption achten wir darauf, dass die Webseite einfach und intuitiv bedienbar ist. Hohe Kontraste sind beispielsweise für Menschen mit Seheinschränkungen wichtig.
Ein User-Test hilft dabei, Navigationsschwierigkeiten zu identifizieren. In der Programmierung achten wir auf sauberes und aufgeräumtes HTML, damit die Webseite von Screenreadern ausgewertet werden kann. Screenreader sind Programme, die blinden Menschen das Bedienen von Computern oder Handys ermöglichen, indem sie Texte und Elemente wie Links vorlesen.
Am Ende prüfen wir, ob die Webseite auch nur mit der Tastatur bedienbar ist. Zusätzlich haben wir eine Seite in Leichter Sprache und ein Video in Deutscher Gebärdensprache integriert, um den Zugang für noch mehr Menschen zu erleichtern.
Wir freuen uns wieder einen Teil zur wichtigen Arbeit der Gedenkstätte Brandenburg a. d. H. beigetragen zu haben. Viel Spaß beim Erkunden und Erforschen der Welt von Paul Goesch und der Entstehung der Ausstellung!